Guide to CSS Grid Layout
I don’t know if you read the tutorial about CSS Flexible Box Layout. In case you did not read it I encourage you to read it. There you can find a lot of useful information about Flexbox Layout. Now We are going to learn CSS Grid Layout. It’s similar but completely different. This will be a quick guide to CSS Grid Layout.
As you may already know, CSS Flexbox Layout is only a one dimension layout system. CSS Grid Layout instead is a two-dimension layout system. In CSS Flexbox we are able to create one row or a column. While using the CSS Grid Layout system we can create sets of both rows and columns instead. For that reason, we call CSS Grid Layout “Two Dimensions Layout.” Let’s Dive into CSS Grid Layout.

Displaying Grid
Starting a grid layout system is similar to starting a flexbox. In our HTML we declare a division as the parent. Then we can place many block elements as the children. Most times we use other divisions as children in order to provide more clear examples. Once we have the parent “div” and their children, we assign the class name we desire to the parent class. In this case we call it the “wrapper” class. After we declare the parent div class in CSS we only need to use the “display” property. Then we assign the value of “grid.” All the children of the “wrapper” class will become grid items. The example below shows how to display grid. We also applied some coloring and borders so you can see them in the most clear way.
Arrange Columns
The example above is the most basic grid layout. As you may see we have the parent division as the wrapper and six children as divisions as boxes. Once we display a parent grid the result is a column. All its children will be the grid items. We are able to specify the number of columns we want just by using the “grid-template-column” Property. After we declare the property we can set the values we desire. The example below shows three columns of 200 Pixels. The first three items are on the top and the rest on the second row. We are also able to rearrange the order of items. We will show you later in this tutorial how we can do that.
Grid Template Column Fractions
We were able to set three columns of 200 pixels in the previous example. There are many other ways to arrange columns and rows using the CSS Grid Layout. Using fractions is another way to create columns of equal size. Fractions are somewhat more accurate because there will be no more blank space in the parent division. The parent division will divide in as many fractions as we declare. To use fractions we only declare them as value of the grid template column. We declare them using the number and the abbreviation “fr”. The example above also shows a parent with six children. We declare three columns with one fraction (1fr) each.
Using fractions of different size
In the example above we created three columns of equal size using fractions. Let’s assume you want three columns but all of them of different sizes. We are also able to create columns of different sizes using fractions. The browser is going to resize them according to the number we specify. Below you can also see an example of different sizes of fractions.
Mixings Fractions with values
The three previous examples show how can we resize columns. They show that we are able to resize columns using pixels or fractions. In case we need a specific size of column and all the others cover the rest of the parent. We are able to mix values and fractions. As I mentioned the specific value is going to cover its area. Then the rest of the columns will distribute in the remaining part of the parent. The example below shows how we can mix fractions and values.
The shorthand repeat function
We are also able to specify the number of columns and sizes using the “repeat” function. Once we declare the “grid-template-column” property. Instead of assigning values, we can assign the “repeat” function. The function will contain two parameters. The first is the number of columns we wish to apply. The. second is the size of the columns we desire. Below we show you an example of the “repeat” function.
Mixing Values with the Repeat Function
There is also a possibility to mix values while using the repeat function. We can specify any size in a styling unit. Then we can use the repeat function with fractions. After that, we can also set some remaining space. The first value is going to be the first box. The repeat function is going to distribute equal fractions. Then we can specify some remaining space. If we don’t specify the remaining space, the repeat function after the first box is going to occupy all remaining space with the other boxes. The following example shows how we can mix values with the repeat function.
Different Fractions in the repeat function
The two previous examples show the classical “repeat” form. Where the two parameters are the number of times to repeat and the second is fraction size. We are also able to add a third parameter. This parameter would be a second fraction or styling unit. The result would be a repetition of the two values we assign. The example below shows how we repeat three times one fraction along with two fractions.
The Grid Auto Rows Property
The grid auto rows property is very. useful to assign the height of the row. That property is very useful in overflow problems. To use the property we only need to declare it as “grid-auto-rows”. Once we declare it we assign the value in the styling unit we desire. The following example also shows how to use the “Auto Rows” property.
Maximum and Minimun Row Height
As we could see in the example above, we are able to assign height to the rows. We also said that row sizing is very useful for overflowing problems. We can use a function as the value of the “Grid Auto Rows” Property. The function is the “minmax” function. This function contains two parameters. The first parameter is the initial value we want to assign to the row. The second parameter is the maximum size we want to avoid overflow. Most times we set the second parameter to auto. The example below also shows how to implement the “mixmax” function.
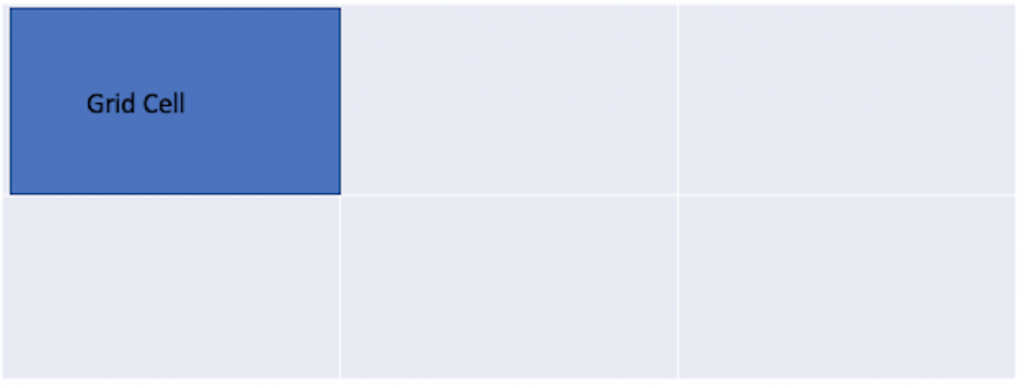
Grid Cells
Many examples above show that grids are similar to tables. The difference between grids and tables is that we can modify them the way we want. Some of the elements have similar names to the tables. A grid cell is the most basic value in the grid layout. The image you see below shows the grid cell.

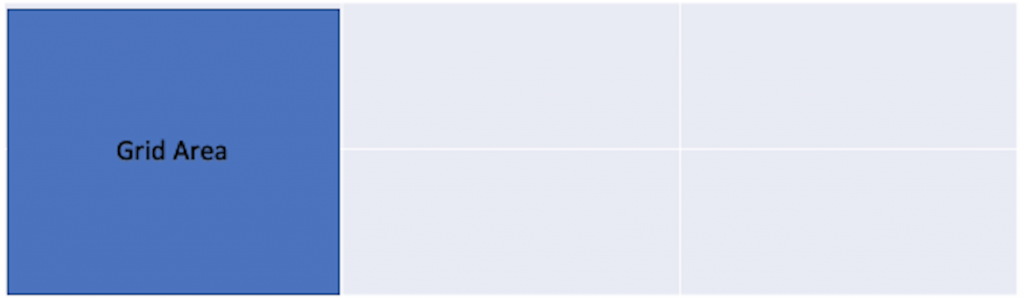
Grid Areas
Grid areas are also similar to cells. The difference is that grid area can occupy multiple cells. A grid area can occupy multiple rows or columns or multiple rows and columns. There is another image below showing a grid area example.

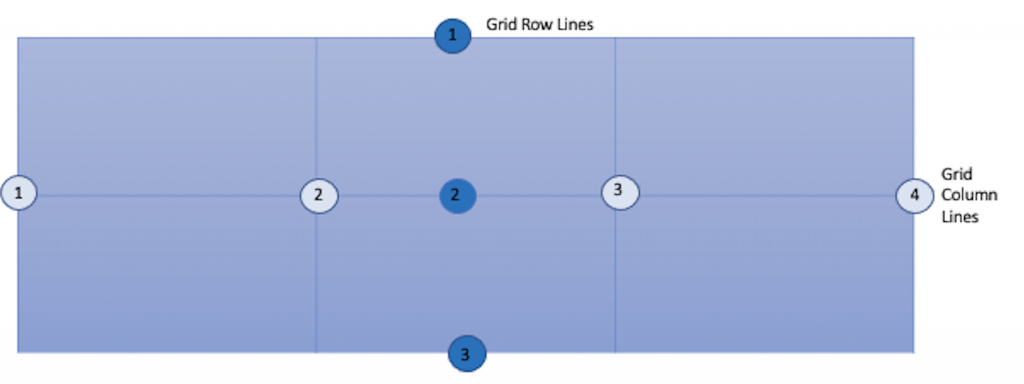
Grid Lines
Grid lines are the lines that divide the grid. When we started the tutorial we applied borders to grid elements. With borders, you can see the lines of the grid. Many other times we do not set borders. Even without visual borders grid lines are present for each grid layout. We also show another image below explaining grid lines. As you can see there are three grid lines and four column lines. Lines are very useful to position elements.

Positioning Grid Elements
In all the examples you saw above, we only worked with the parent element (wrapper). Now it’s time to work with the children elements. As we also mentioned, grid lines are very useful for grid items position. There are four main properties to position grid elements. They are “grid-row-start”, “grid-row-end”, “grid-column-start”, and the “grid- column-end”. We can specify what column or row grid items start or end. Below we show you a brief example of how to position grid items. There you can see how the “table” drastically change
Grid Row and Column Gap
We can create some spacing between items in CSS Grid Layout. All the other examples above show lines without spacing. We are able to set some spacing using the “row-gap” and the “column-gap” properties. They apply space to rows and columns respectively. The value of these properties should be in the styling unit we want. In case we want to set the same spacing for rows and columns, we can only use the “gap” property. The example below shows you the same example we saw above now using the gap.
Positioning Shorthand
A couple of examples above, we saw there are four main properties for positioning. We are able to reduce them to only two with the same results. We can start and finish a row or column using the same line of code. To accomplish that task we only need to use the “grid-row” or “grid-column” properties. Their value contains two numbers. The first number is the start of the row or column, and the second is the end. We type these numbers in the fraction format (1/2) Even they are not a fraction. We can position elements the way we desire. These properties are really good in order to reduce code. The following example shows how to implement shorthand in grid layouts.
Changing Item Position
We are also able to change the position of any item while using the CSS Grid Layout. In order to do that we only need to change the starting row or column of the item. Sometimes we change both of them. The example below also shows how we change one item from a position to another (Changing Position of Box 2).
Overlap Grid Items
Overlap items is also possible in CSS Grid Layout. We can easily overlap items by changing row or column positions. If we change the row or column position number of one item to the same of another, The items would overlap. There are many ways to overlap items in Grid Layout. Here we only show you a brief example of how to it. Carefully watch the positioning and the result.
Nested Grids
There is also a possibility to create nested grids. A nested grid is a grid inside another. In all the examples above we saw a parent div with many children divs. To create a nested grid we only need displays one of the children divs as grid. That div will become a new grid and we can performs all the grid actions to the new grid. The grid will not inherit anything from the parent grid unless we specify it. Here we show you another brief example of a nested grid. Remember all children of a grid are not divs. They can be any HTML Block element.
Application of Grid Layout
In Web development, there are many applications of Grid Layout. We can divide the content in any way we want using a grid layout. One of the most useful applications of grid layouts is a photo grid gallery. Here we show you a sample of a grid gallery. There are too many styling possibilities with CSS Grid Layout. This is a simple one.
Conclusion
As we could see CSS Grid Layout is very useful in web development. We are able to create grid items, assign their position, and resize them. It’s very easy to create a CSS Grid Layout. In order to become experts, we need to practice. Practicing is the best way to learn more every day. All the examples in this tutorial are created using Codepen. You can also find a lot of relevant information regarding CSS Grid Layouts on the MDN Website. Hope you enjoy learning.